行動網頁中如果要做版面設計要使用哪些標籤去做規劃,摺疊內容的方法要如何設計。
當我們要進行網頁規劃時,要做各種區塊設計網頁架構,JQueryMobile中有提供區塊分類讓我們去做排版,做幾行幾列的區分。
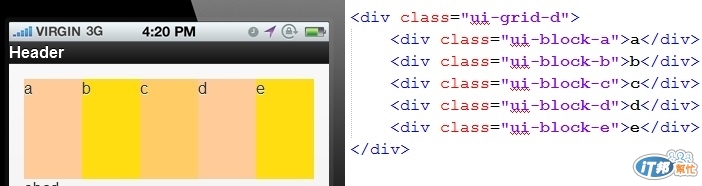
●Grid排版
1.使用<div>標籤作規劃。
2.在class中指定格式化方式ui-grid-[abcd]。
3.指定block被排版的內容要位於第幾格的位置ui-block-[abcd]。
如排了一個1列5格的排版

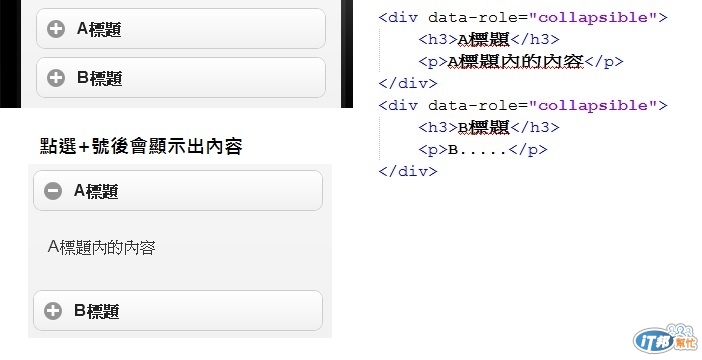
●Collapsible摺疊設計
1.以<div>為一個群組。
2.預設會以<h(1-6)></h>為標題,其餘當內容。
3.在<div>中寫入data-role=”collapsible”
寫好就好入下圖

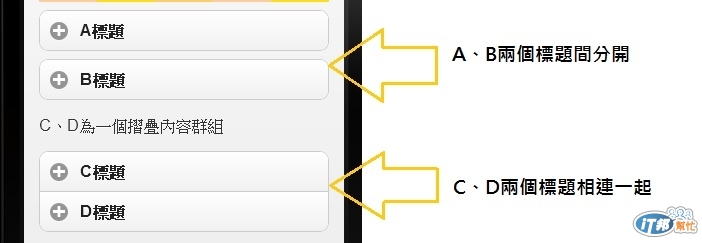
4.collapsible群組化:要將多個標題選項群組化時,則將想要群組以div標籤包起來機加入data-role:”collapsible-set”

※有群化和沒群組化差異

以上小小分享,有任何問題還請多多指教![]()
![]()
![]() 。
。
